




AKEMI
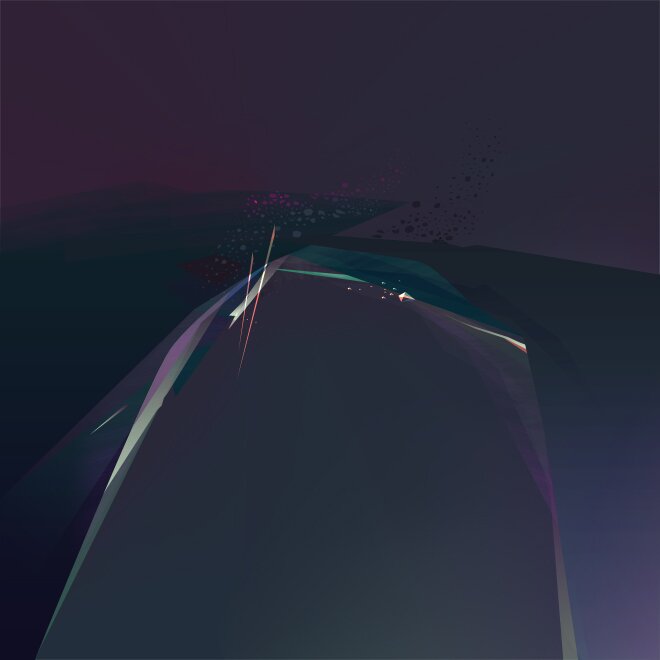
We created a demonstration and Proof-of-Concept of how smoothly WebGL and HaXe combines to a nice Web-Experience by shading and composing the famous Strange-Attractor.VISIT THE EXPERIMENT
In a nutshell, most things turned out well in this environment. We could implement the visual and technical design as we wanted and reached our goal in time. From our perspective, haXe & WebGL is a very good alternative to other interactive web technologies. However, the lag of an authoring tool like Flash IDE changes a lot of the workflow. On the other hand coding haXe is really just like coding in Java or AS3 and FDT workes well as a haXe IDE.
Many thanks to the interactive community (haXe, WebGL, JS, Flash) - it is always so easy to dig into new stuff :)
Source:
Experiment on GitHub
Links:
learningwebgl.com
Chrome WebGL Experiments
glmatrix
bit-101 strange attractor
Audiotool Track Carsberg by techno94
FDT


patrick
wrote on July 13, 2011, 21:07
nice work guys :)
Bruno Fonzi
wrote on July 14, 2011, 08:32
Nice work is not enough ;) I love it!
I hope you keep sharing more experiments like this one.
It’s simply awesome!
klemba.info
wrote on July 14, 2011, 08:41
so cool… i like !
Martin Lindelöf
wrote on July 14, 2011, 10:20
nice work indeed! so the project is on github! will clone and check it out! awesome thanks again!
Daniel Wagner
wrote on July 14, 2011, 11:03
Great work!
Alan
wrote on July 14, 2011, 13:10
Das ist Kool!
Nice work britzpetermann!
Please do share more experiments, especially WebGL / haXe
Mario-Ignazio Cigna
wrote on July 19, 2011, 15:22
A B G E F A H R E N !
1am
wrote on August 26, 2011, 07:51
really tasty. i love it when the attractor lights up when clicked.
Kermit
wrote on September 6, 2011, 23:50
Excellent work guys!
I downloaded the source zip, but when compiling using Haxe I get “Project hsl-1 is not installed”.
Any idea what am I missing?
Much thanks.
(ps. I’m a complete HaXe/WebGL noob, looking for a sample to start from.)
Nico
wrote on October 4, 2011, 13:49
Hi Kermit,
you have to install the HSL extension for haXe:
http://code.google.com/p/hxhsl/wiki/PrefaceAndIntroduction
Greets, Nico.
Jes
wrote on April 25, 2012, 23:18
Wow! This is really cool!! Very nice graphics! Cheers ;-)